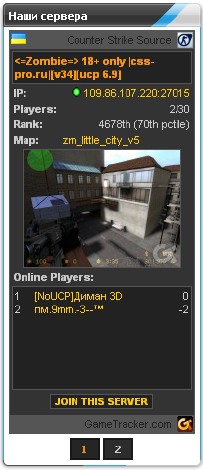
Скрипт Наши сервера в одном блоке

У вас есть несколько серверов CS? И вы хотите разместить их у себя на сайте, но они занимают многа места? Тада я решу вашу проблему. Я сделал скрипт чтоб ваши сервера были в одном блоке с переключателями либо с плавным автоматическим листанием.
Установка:
Вставляем код в блок:
Code
<script type="text/javascript" src="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.js"></script>
<link rel="stylesheet" type="text/css" href="http:// ... Читать дальше »
<link rel="stylesheet" type="text/css" href="http:// ... Читать дальше »
Новый вид статистики Ucoz
Установка: 1)
Где хотим видеть статистику вставляем:
Code
<div style="display:none;" id="template">
<a href="/index/8-{USERID}" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td valign="top" style="width: 23px;"><div class="avkas rad2 group{USERGROUPID}" style="padding: 3px;"><div class="rad2"><img src="{USERAVATARURL}" border="0" class="rad2" style="max-width: 20px;" alt=""></div></div></td><td style="padding-left: 5px ... Читать дальше »
<a href="/index/8-{USERID}" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td valign="top" style="width: 23px;"><div class="avkas rad2 group{USERGROUPID}" style="padding: 3px;"><div class="rad2"><img src="{USERAVATARURL}" border="0" class="rad2" style="max-width: 20px;" alt=""></div></div></td><td style="padding-left: 5px ... Читать дальше »